طراحی سایت واکنش گرا یا ریسپانسیو در طراحی سایت دارای اهمیت بسیار بالایی است. مخصوصا در عصر حاضر که تبلت و گوشی های هوشمند در اختیار همه هست و برای گشت زدن در اینترنت بیشترین استفاده را دارند. در این مقاله در مورد معنای سایت ریسپانسیو و اهمیت طراحی سایت واکنش گرا صحبت می کنیم. تا انتها یا ما همراه باشید.
طبق آمار و اطلاعات بدست آمده از ابزارهای گوگل برای اکثر سایت ها، کاربران برای خرید اینترنتی یا موضوعات دیگر از تلفن همراه بیشتر از لپتاپ و کامپیوتر برای جستجو در اینترنت استفاده می کنند. در این فضای بزرگ اینترنت سایتی موفق است و کاربران را به سمت خود جذب می کند که خدمات و نمایشش در نمایشگرهای مختلف کامل و بدون نقص باشد. تا کاربر بتواند مطالب و بخش های مختلف سایت را به راحتی مطالعه و استفاده کنند.

در این بین حتما با وبسایت هایی مواجه شده اید که با سایز تلفن همراه شما همخوانی ندارند و مجبورید حین گشتن در سایت بارها صفحه را زوم این و زوم اوت کنید تا بتوانید مطالب را کامل ببینید. این چنین سایت هایی را غیر ریسپانسیو می گویند. اگر وب سایت واکنش گرا یا ریسپانسیو باشد با تغییر سایز صفحه نمایشگر شما، ابعاد سایت نیز تغییر و با صفحه نمایش هماهنگ می شود. بطوریکه می توانید تمامی اجزای سایت را در جای خود با سایز مناسب به راحتی ببینید و دسترسی داشته باشید.
سایت واکنش گرا ( ریسپانسیو ) چیست؟
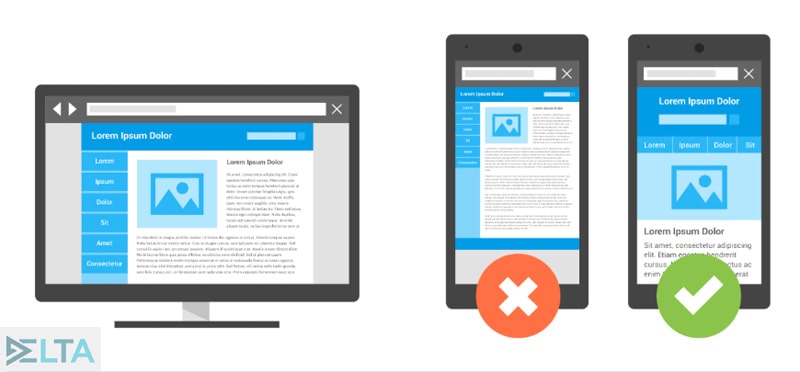
سایت ریسپانسیو responsive یعنی در تمامی صفحه نمایش ها و دستگاههای هوشمند، یکسان نمایش داده می شود. یعنی چی؟ یعنی وقتی شما با وسایل گوناگون با ابعاد صفحه نمایش مختلف، سایت را باز می کنید، چارچوب و اجزای سایت هم منطبق با ابعاد صفحه نمایش دستگاه تغییر سایز داده و می توانید به راحتی بدون زوم کردن از امکانات سایت استفاده کنید. در طراحی سایت واکنش گرا یا ریسپانسیو ممکن بعضی آیتم ها به نسخه گوشی اضافه و یا حذف شوند. داشتن وبسایت ریسپانسیو ( واکنشگرا ) یکی از الزامات یک سایت حرفه ای است. برای اینکه بهتر این موضوع را متوجه شوید تصاویر زیر را ببینید.

از ویژگی های یک سایت ریسپانسیو می توان به سازگاری با انواع دستگاهها در اندازه های مختلف و دسترسی راحت کاربر به قسمت های مختلف سایت اشاره کرد. همچنین سازگاری با تمام موتورهای جست و جو و همه مرورگر ها برای نمایش درست صفحات سایت در تمامی دستگاهها از ویژگی های دیگر یک سایت واکنش گرا می باشد.
وقتی وب سایت ریسپانسیو نباشد مخاطبینی که با تبلت و تلفن همراه وارد سایت می شوند به سختی میتوانند همه قسمت های سایت را ببینند. در نتیجه دیگر تمایلی به بازدید مجدد از سایت نخواهند داشت. این کاهش بازدید از دید گوگل امتیاز منفی دارد و رتبه سایت را هم کاهش می دهد. پس در نتیجه ی جستجوی کاربران اینترنت هم نشان مخاطب نمی دهد.

مزایای طراحی سایت واکنش گرا یا ریسپانسیو
- به دلیل تمایلی که افراد به استفاده از سایت های واکنشگرا در موبایل دارند، این روند موجب افزایش بازدید سایت و زمان حضور کاربران در سایت می شود.
- به دلیل استقبال کاربران افزایش بازدیدکنندگان را به همراه دارد. این موضوع در نهایت به بهبود و افزایش رتبه گوگل می انجامد. چون گوگل رفتار کاربران را در مواجه با سایت زیر نظر دارد.
- بهبود سئو سایت و تعامل، چرا که اگر سایت ریسپانسیو یا واکنش گرا نباشد عملکردش از نظر موتور جستجو ضعیف گزارش می شود و امتیاز منفی روی سئوی سایت می گذارد. واکنش گرایی سایت تاثیر مثبتی روی سئوی سایت دارد.
- طراحی سایت واکنش گرا از هزینه های طراحی سایت، می کاهد. چون اگر سایت واکنشگرا نباشد باید برای طراحی نسخه های دیگر از جمله نسخه موبایلی جداگانه هزینه مالی کنید و زمان بیشتری طول می کشد تا سایت شما بطور کامل تحویل داده شود.
- مراجعین شما با انواع مرورگر های جدید و قدیمی می توانند به درستی سایت شما را ببینند و استفاده کنند. اگر طراحی سایت ریسپانسیو ( واکنش گرا ) باشد با انواع سیستم عامل ها نیز مانند لینوکس، ویندوز، اندروید، آی او اس و … سازگار است.
- از آنجاییکه گوگل طرف کاربران است پس همیشه بهترین سایت ها را به کاربر نمایش می دهد. موتورهای جستجوی گوگل امتیاز خاصی برای سایت های ریسپانسیو قائل است و در نتایج جستجو سایت های واکنش گرا را بالاتر نمایش می دهد.

طراحی سایت واکنش گرا برای چه سایزهایی؟
طبق آمار و اطلاعات بدست آمده تعداد جست و جو های ثبت شده در گوگل با تلفن همراه 51 درصد است. این تعداد برای لپ تاپ و دسکتاپ 45 درصد شده است. جستجو با تبلت 3.5 درصد و 0.5 درصد تعداد سرچ در اینترنت با تلویزیون های هوشمند و سایر صفحه نمایش ها است. با توجه به این نتایج می توان با اطمینان گفت که طراحی سایت ریسپانسیو ( واکنشگرا ) برای سایزهای موبایل و کامپیوتر و لپ تاپ اولویت است.

نکته: اگر سایت واکنش گرا و ریسپانسیو نباشد و در تلفن همراه UX و UI خوبی نداشته باشد، کاربر به احتمال 61 درصد از سایت شما خارج می شود. چون چیزی که می خواهد را پیدا نکرده است.
جمع بندی
قرن بیست و یک، قرن تکنولوژی ست. افراد زیادی به سمت تلفن های همراه جذب شده اند. طراحی سایت واکنشگرا باعث دوستی بین سایت های اینترنتی و فناوری موبایل شده است. تا کاربران تلفن همراه و تبلت نیز به سمت سایت خود جذب کنید. در این طراحی، سایز صفحه بصورت درست روی نمایشگر، نمایش داده می شود. بر اساس آمار علاوه بر تعداد زیادی از افراد که تمایل به استفاده از موبایل به جای کامپیوتر دارند، درصد قابل توجهی هم اصلا به استفاده از سایت های غیر واکنشگرا در تلفن همراه علاقه ای ندارند. در صورت مواجهه سریعا آن سایت را ترک می کنند و از سایت دیگری استفاده می کنند که responsive باشد. پس طراحی سایت ریسپانسیو واکنش گرا لازمه ی سایت ها می باشد. عملکرد بهتر سایت، بهبود وضعیت سئو و راحتی کاربران از دستاورد های سایت واکنشگرا است که موجب رشد مثبت وبسایت می شود.
اگر به دنبال موفقیت و افزایش فروش در سایت خود هستید باید سایتتان واکنشگرا باشد. طراحی سایت ریسپانسیو خود را به ما بسپارید تا رضایت مشتریان خود را به همراه داشته باشید.




